Is your website too slow for your liking? Maybe you want your website’s users to have a better experience without long loading times. So you probably have wondered how to speed up your website.
And voila! You, a lucky person, have found our guide to making your website as fast as possible. Using a few basic internet tricks and a bit of technical mumbo jumbo, you can get your website faster than you’ve ever imagined. Gone are the days of buffering icons and impatient waiting.
This guide will give a thorough explanation of the ins and outs of website speed. It’ll give you multiple reasons why a faster website is good, And best of all, it’ll teach you all the ways to make your website faster.
And best of all, you don’t even need any technical knowledge to follow this guide. We’ve laid it all out for you!
Now, what are you waiting for? Join us, as we take a look and teach you all about making your website way faster than it is.
What is Website Speed and Its Optimization? – Definition

First, let’s clear some stuff up. What is website speed? Seems like an easy question, but it’s not that simple.
In basic terms, website speed is the speed at which a website’s pages can load up their content. As we know, a website is a collection of web pages. So, a website’s speed will be directly linked to how fast its individual web pages are. If a webpage loads its content slowly, then it’ll bring down the speed of the website as a whole.
Images, text, videos, and everything that you see on a web page is content. You’ve seen how some websites respond faster than other websites, even if your internet connection is pretty steady. So how fast that content appears on web pages is a good indicator of a website’s speed.
Of course, you won’t expect a website to take minutes, or hours to load! Therefore, the unit that’s used to represent website speed is simply seconds.
There are two main methods by which you can measure a website’s speed. The first is by measuring how long it takes for all of the content to appear on a website. This is called “Page load time”. The other way is to measure the time until the first byte of data appears on the website. This is called “time to first byte”.
It really doesn’t matter which method you use, as long as it’s constant throughout the measuring process. So don’t be too worried about these terms!
The process by which you increase website speed, using various techniques, is called website speed optimization. We’ll get into all the techniques later in the article, so be patient! Just know that all major companies rely on these methods to get their websites working as fast as possible for maximum user satisfaction.
Why is Site Speed Optimization Important? (5 Reasons)
To all companies and individuals, website speed is obviously quite important. Many people know the frustration of having to use a slow website, and they really don’t want anyone else to experience that as far as possible. Of course, that is one reason, but you’d be surprised at all of the other reasons that you’d want a faster website.
The main reasons we think you should be worried about website speed are:
1. User experience
The first thing that comes to everyone’s mind is user experience. No one wants their website to annoy or irritate their user, no matter what kind of website it may be.
And the users don’t want to be annoyed either. Research has shown that over 50% of users will click away if the website takes more than a few seconds to load. They’ll look for another website to fulfill their needs.
2. To save sales
Continuing on the above statistic, when you lose visitors to your website, you’ll lose sales too. Or ad revenue. Or whatever you use to profit off of your website. This is not a favorable thing for anyone, especially companies that use the internet for most of their operations.
Among these, online stores will be the most affected by slow website speeds, along with blogs.
3. SEO
Google has openly stated that their algorithm favors really fast websites the most, rather than slow or even average-loading ones.
That’s because Google itself is a company, and they care about user satisfaction as much as you and we do. If Google began recommending slow websites, they’re going to get quite a bit of backlash.
And because of that, even relevant websites will get pushed down Google’s search list simply because they are too slow. If you want more visits to your website from a search engine, then you’ll have to make your website pretty fast.
4. Less Credibility
Imagine you’re calling to schedule an appointment with a doctor. If the clinic picks up immediately and refers you, you’ll be happy and satisfied. If you’re constantly put on hold, or have to wait a lot, you’ll feel like this clinic might be untrustworthy.
It’s the same thing with websites. For companies that have a big physical presence, it might not be as much of a problem, but if you or your business is solely online, this has a huge impact. Customers will simply click away, and your overall online presence decreases.
Moreover, you’re not going to get the credit you deserve, and people will be more suspicious of your website.
5. Bad impression
A slow website is a bad impression for anyone. Usually, a website is a place someone goes to learn about you, your company, and the services you offer. If they can’t access that in an easy manner, they’ll lose hope in your company.
Even worse, you might generate negative publicity, when the people that are dissatisfied with your website talk to other people about it. Word spreads fast around the internet.
How to Test Website Speed? – Best Speed Testing Tools & Techniques
Imagine you get a job, and start earning money. You’d probably check your bank account before getting your salary, right? Maybe for the sake of keeping track of your income, or maybe just for the thrill of seeing how much you have.
Similarly, before you try to improve your site’s speed, you might want to figure out what your website’s speed actually is! You can then measure the speed of your website after you’re done implementing the techniques given in this article. Doing so will let you know if the methods you’ve implemented to make your website faster have actually worked.

You’ll also know if you’ve made your website as fast as you want it to, or if it still is a bit too slow for your taste. A few milliseconds might not seem like a lot, but in the world of website speed, it can mean the difference between a successful and an unsuccessful website.
There are multiple ways you can go about measuring your website’s speed. The most common way is to simply use a third party site. But before you check site speed, there are a few things you’ll have to take care of.
The first thing is called “Cache”. Now, you may have heard about it before, whether from someone else or by looking through your device’s storage. The cache is just data that is stored locally on your user’s computer, usually temporarily, in order to load stuff up faster. It’s easier to load stuff locally than over the internet.
You’ll have to turn this on, as your users will also be using this, and you want your experience to be as close to theirs as possible.
The second thing is your website itself. You’ll want to make sure you’ve uploaded all the files, and every image, video, and audio. It’s important that all the files your users are going to be viewing are there.
Testing an incomplete website is like racing with an unfinished car! The stuff you add afterward is going to drastically alter the result.
Now that you’re all set, let’s get to it!
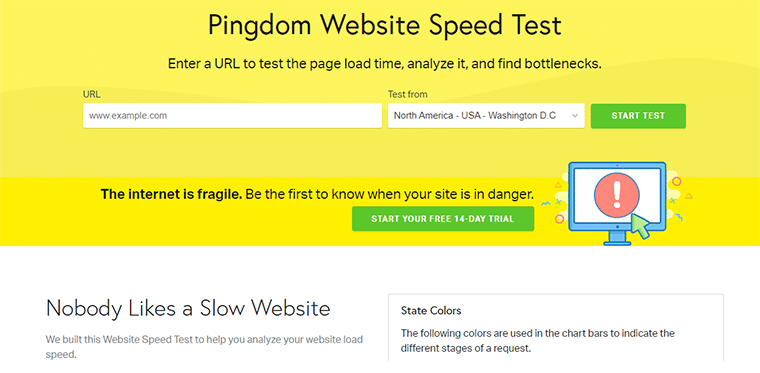
First of all, you’ll want to open up any sort of website speed checker online. You can simply search for one using a search engine, but we would like to recommend a few certain ones:
- https://tools.pingdom.com/: This website speed checker provides you with a very straightforward view of all your websites operations, and how fast it works. You can also change the part of the world it’s measuring from.
- https://gtmetrix.com/: This website speed checker provides a detailed analysis of your website. It also has the option for you to measure website speed from different parts of the world.
- https://developers.google.com/speed/pagespeed/insights/: This website checker provides you with a fairly in depth look at your website’s statistics, and everything that is slowing your website down. Additionally, you’ll get a brief overview of suggestions on what you can do to make your website faster.
This is really helpful for everyone, even if it’s only an overview.
- https://www.webpagetest.org/: With easily displayed information, this website speed-checking tool is by far the most in-depth tool on this list. It provides you with a lot of information, maybe even more than you might need. In any case, if you can sort out your priorities, you can definitely get the best out of your website.
- https://www.uptrends.com/tools/website-speed-test: Uptrends provides the most helpful site speed-checking tool. After you get your results, you’re greeted by a list of all of the resources you can use to make your website faster and more responsive, like videos, tutorials, and blogs. You can simply click the URLs given and follow the instructions.
- https://www.thinkwithgoogle.com/feature/testmysite/: This site checker is probably the most simplistic and easy to read. It presents data in a clean and plain way, and won’t overload you with too much information.
Now that you’ve got a site where you can measure website speed, simply enter your website’s URL, and get started! The measuring sites will give you time, and they’ll be your site’s speed! Congratulations, you did it!
But that’s not all! Imagine if that one measurement was a fluke. Then what? Well, to avoid that, try measuring website speed multiple times, and using various settings. Then, take the data you’ve collected, and find the average value. Now, you’ve got yourself a much, much more accurate reading that if you had just taken the first number you got!
You can record that number and compare it to the number you get after you implement all of the methods in order to see your improvements. Additionally, you can also see which method works better, so that in case you decide to make another website, you’ll know exactly what to do. This is especially true for corporations that require a large number of websites.
What is a Good Website Speed?
Well then, what would be a good website speed? For starters, studies show that 50% of users would rather just click away than wait 3 seconds for a website to load. So it must be better than that.
For reference, the average website speed is 2.9 seconds. That means if your website is faster than that, you’re above average. The fastest websites might load in around 0.8 seconds. Usually, these websites are very minimal and optimized.
How to Speed Up Your Website? 21 Ways to Improve Page Speed
Now we’ve covered everything ranging from definitions of site speed, and reasons to improve your site speed. We’ve also told you and give you tips and tools to measure your site’s speed yourself. Now, what else could be left?
That’s right! The most important bit on ways to make your website faster! Be sure to follow along, and don’t be worried if it sounds too technical. We’ll explain everything as we go along.
Now without further ado, let’s get to it!
1. Use the Best Web Hosting

The first step to having a faster website is to simply get a better hosting service. A lot of hosting companies offer plans based on things like how much bandwidth you have. Bandwidth is the rate of data transfer, so if you have better bandwidth, your website will load faster. Thus, getting a better plan is a surefire way of getting a faster website with minimal work.
Of course, it does cost quite a bit more. That’s why it’s not exactly suitable for those of you on a budget. Try checking your web hosting service’s website, and check if a better plan is within your budget.
Some good web hosts are SiteGround and Bluehost. If you’re using WordPress, then DreamHost is also really good.
2. Take Advantage of Caching
As we’ve mentioned before, the cache is just data that is stored locally on your user’s computer, usually temporarily, in order to load stuff up faster.
Essentially what happens is the client usually needs to request the server for files and data. If the data is previously cached, however, it doesn’t need to do that, and instead can just load it from the local storage.
To take advantage of this, you can use a special type of file, called a .htaccess file. Simply add this to your HTML script. For WordPress, you can use various website plugins like WP Super Cache. This helps users get a faster website experience and leaves them satisfied.
3. Optimized Images

Images are a big part of a website’s design and overall aesthetic. They usually provide references and context that simple words can’t, and they are used a lot while creating a website.
And so, websites normally have a lot of images. These images, if not properly optimized and compressed, can take a really long time to load. And that will make your website much slower.
To prevent this, you can optimize your images. How, you might ask? Well, there are various methods and tools you can use for this, but first, let’s understand the types of optimization.
When you reduce the file size of a file, it’s called compression. There are two types of compression, which are lossy compression and lossless compression. In the first, the quality is drastically reduced due to the compression, but the size is also reduced a lot. In the second one, the size is reduced a bit less, but the quality of it remains the same.
Usually, compression tools will let you pick methods, but it’s good to know what they mean, so you can choose how much you want to compromise on quality.
You can pick between the many tools available online for this very purpose, like TinyPNG and Compressor.io, which will have you upload your images, and in a short time, you’ll get your optimized images.
Or you can use a WordPress plugin for your WordPress site. Plugins like Smush Pro can automatically optimize your pics to your liking, balancing speed and quality.
4. Serve Images in Next-gen Formats
Software technology is ever-evolving, and as image formats are software, they have evolved too. Gone are the days of using .jpeg and .png images for your website.
Nowadays, you can find newer, more suitable formats for website images, like .webp and jpeg xr.
These formats work extremely well with websites and can make a website faster than if you had just used normal formats.
Try can convert your images into these newer formats by using various online image converter tools. A few recommended ones are image.online-convert.com and https://webp-converter.com/. You can also use WordPress plugins like WebP Express, or just save your images as WebP using Photoshop.
5. Optimize JavaScript and CSS files

As we know, JavaScript and CSS(Cascading Style Sheets) are very integral parts of a website. They’re usually coded with the intent of making the website dynamic, functional, and beautiful to the users’ eyes. So, they’re also pretty heavy on a website, if you choose to use them.
This means that they can also hamper your website’s speed, and have it load more slowly.
Well, you don’t want that. That’s why you can optimize these files to make them work faster. The process of compressing these files is called minimizing them, and they can usually drastically improve your website’s speed.
There are a few ways to do this, but we’ll go over the simplest ones. The first one is for WordPress users. You can use a WordPress plugin to minimize your JavaScript and CSS. Our recommendations are Fast Velocity Minify and Hummingbird. For normal users, you can use a tool like CSS Minifier by Toptal to minify your scripts easily.
6. Get rid of useless plugins
A plugin is basically additional software that’s used to provide extra features. These features can range from providing customization options to something really specific, like providing a live chat option. Either way, they take up space on your website. And anything that takes up space will increase a website’s loading time.
Therefore, if you don’t think a plugin will be used, simply, just get rid of it. To decide if it’ll be used is up to you, however. Take some time to balance the speed and functionality of your website. It’ll be worth it in the end!
7. Implement Content Delivery Network (CDN)
Content Delivery Network (CDN) is a form of content delivery, similar to web hosting. Although it can’t take the job of web hosting, it nonetheless makes for a faster and more efficient website. How might you ask?
Well, imagine a website like any other product. Let’s also say the product is stored in many different warehouses across the world. Of course, if the company decides to ship you the product from the warehouse closest to you, you’re going to receive it faster.
It’s similar to a CDN. A CDN consists of multiple databases around the world connected to the main server. When a user tries to access a website, the website files are transferred to the database closest to them. Then, it can be quickly and easily accessed!
Many web hosting providers provide CDN services too. You should check their website and configure yours accordingly. They might charge extra for it, so think hard about whether you actually need it or not. If you don’t have a web host that provides CDN, you can get it from another company. StackPath is a very good CDN company.
8. Cutdown External Scripts
JavaScript is usually used to bring in some extra features to your website. And these features often exist outside the website itself. Storing scripts like this externally has the advantage that you can use the same script on multiple websites.
However, every time they’re used, the website has to access the file to make a request using HTTP (HyperText Transfer Protocol). Using features like this too often can seriously slow down your website.
To minimize this, try not to use as many of these features as you can. Stuff like dialogue boxes, dynamic slideshows, Facebook-like buttons, and the like are all usually saved externally.
We’re not saying get rid of all of these features. External scripts are very useful, as they can add the same functions to many different websites. So it’s up to you to decide which features to keep.
9. Clean Up Server Space by Removing Unused Files

Whenever you launch a website, you’ll have to upload certain files to the server’s computer. Sometimes, you might make the mistake of uploading one too many useless files. These files don’t change anything on the website except for taking up space and making the website slower overall.
You should open up your server, and check for any of these files. Be careful though! You don’t want to delete an important file by accident!
We advise that you back up the website first, whether it be locally, or on your web hosting provider’s server. This’ll ensure that even if you accidentally delete an important file, you can still recover it later.
10. Minimize HTTP requests
HTTP (HyperText Transfer Protocol) is a set of rules laid down for transferring data from a server to a client and vice versa. It basically is the framework for how a client and server interact.
And this is important while making web pages because when a user is loading up a website, it’s basically asking for it from a web server. Actions like this take time to perform. And when there are more HTTP requests to the server, then the amount of time taken to load up a website increases even more.
HTTP requests are increased by the number of different files your website might have. For example, to load up an image, the client has to make additional requests to the server.
So, in order for you to reduce HTTP requests, you’ll have to minimize the website in general. Firstly, you can use https://www.pingdom.com/ to get a measurement of the number of requests from your website. Then, if you’re on WordPress, you can simply use the Hummingbird plugin to optimize your website.
11. Lazy Loading of Images
Have you ever tried to get an assignment done as soon as you get it? If you have, you know it’s pretty hard to do. Instead, taking your time and doing tasks when the time calls for it sounds much easier.
Similarly, lazy loading is a method that allows your website to load while the user is browsing through it. You’ve probably seen this before while browsing a website. It’s when the text has loaded, but the images haven’t. In that case, the most important part (the text) is prioritized, and the images are shown only if you scroll down to them.
You can use a lazy load in different ways. If you’re using WordPress, you can simply download one of many plugins. Among those, Lazy Load by WP Rocket is the most popular.
12. Defer JavaScript loading
As we’ve discussed, JavaScript files are usually very heavy on a website and can lead to a slower website if you use it too much. That’s why you can defer the. JavaScript easily.
Deferring refers to checking if the base website has loaded yet, before loading up the JavaScript. Essentially, the JavaScript is loaded last. This ensures that all the necessary features are present, without the user having to wait for the JavaScript to load.
Although the user might not get the full features of the website immediately, they can still interact with it until the JavaScript loads up.
13. Reduce redirects
You’ve probably seen page redirects. It happens when a web page sends you to another web page. This can usually take up to 5 seconds, which is a pretty long time in terms of website speed.
Why would anyone choose to do this, you might ask? Well, imagine someone else’s puts a link to your website on their website. Sometime later, you might choose to switch to another website. For the sake of convenience, you could just redirect people from your old website to the new one.
Of course, this is really undesirable in the case of website speed. To get rid of this, try not to link your website to other websites that are redirected. Sometimes, the plugins that you add to your website might have redirects too. Try checking for those. If you’re on WordPress, you can simply use the Redirection plugin to check for any redirects and remove them.
14. Optimize your site for mobile

Today, the global smartphone market is larger than ever. And a lot of the traffic coming on to websites is also from mobile.
As such, if a mobile user tries to access a website made with only computers in mind, they’re going to run into a lot of problems. They might experience bad displays, dead links, and an overall poor website. They might even have trouble simply reading the text. And of course, the website might load slowly, or not at all.
That’s why mobile optimization is so important. Not only does it provide inclusiveness, but they make a website’s design better overall, even on a computer.
You can use AMP(Accelerated Mobile Pages.). This is an HTML framework that lets you create web pages that work especially well on mobile. It’s open-source, so you can alter it as you please. With WordPress, you can use any number of plugins for this task as well.
15. Try Plugins that Speed Up Websites

If you’ve had any experience with plugins, you’d know that there are plugins for any and every reason. From easy SSL to buying recommendations, it’s all there.
So similarly, there are a lot of plugins that use different methods to speed up your website. These methods can include caching and overall website optimization. And a lot of the time, these plugins are absolutely free as well!
Plugins like Jetpack and WP Rocket are good choices for the WordPress platform.
16. Enable gzip Compression
We’ve already talked about file compression and optimization a lot. It’s quite a useful thing in regards to making your website faster.
That’s why we now present to you gzip compression. This feature allows you to compress files specifically for network transfer. The files are compressed on the server’s side, sent through the network, and are extracted on the client’s side. This makes for faster network transfer and a faster website overall.
For WordPress websites, you can install a plugin to help you compress files. WP Rocket is one of our favorite plugins for this task.
17. Don’t Upload Audio/Video Files Directly to the website
It would seem obvious that audio and video files take a lot of time to load up. And if you’re looking to make a website faster, that’s something you want to avoid.
However, you don’t have to get rid of audio and video files altogether. Rather than having them load along with the rest of the website, you can instead upload them to an online video-sharing platform, like www.youtube.com. After that, you can simply link the files to your website using code.
18. Enable HTTP Keep-Alive
HTTP keep-alive is a command that allows the client to make multiple requests to the server.
Imagine it like this. Every time a client wants to make a request for a file, it has to create a new connection to the server.s. Only after this is done, the client can receive the file. When HTTP keep-alive is activated, it removes the need for many new connections, because the old connection is kept running., thus saving time and bandwidth.
19. Disable Hotlinking of Images
Whenever someone uses your website’s media (audio, images, and videos), they’re constantly linking their website to yours. And if their website gets a lot of traffic, this can seriously slow down your website too. This is especially serious if the other website has a lot more bandwidth than yours.
Hotlinking is a serious issue, and it can even be illegal if they’re using copyrighted material.
So how do you fix this? Simple, you can just disable hotlinking! If you’re using WordPress, you can simply just download a plugin like All In One WP Security & Firewall. Otherwise, you can check in with your CDN provider, or your web host. A lot of CDN providers have security features to prevent this.
20. Replace PHP with Static HTML Wherever Possible
PHP might be a really useful programming language. However, it is also really slow to run, especially if the client has a poor internet connection.
That’s because PHP is a server-side language. It means that it first runs on the server, rather than using the processing power of the client computer. This is opposed to HTML, which uses the processing power of the client computer to run.
You can already see where this is going. PHP will of course take longer to load than HTML. Therefore, try to replace it with HTML wherever possible. Of course, if you’re trying to create dynamic features, PHP is a must, but try to replace it as much as you can.
21. Turn off pingbacks and trackbacks in WordPress
If you’re using WordPress, you might have heard of pingbacks and trackbacks. If you’re linking someone else’s article to your own, then they’ll get a notification, called a pingback. A trackback is different in that it’s just a notification, while a pingback might be a comment.
In either case, they hamper your website’s speed, especially if a lot of people are linking to your website. In that case, you can simply turn it off from settings!.
Conclusion
Well, here we come to the end of our tutorial. We hope this article helped you to learn all about website speed, how to check it, why it’s important, and most importantly, what you need to do to improve it.
We’ve even given you a few resources you can check out! We hope you’ve had a blast reading this article, and that your website is now as fast as ever!
If you’ve any further queries about speeding up your website, then please leave a comment below. We’ll try to get back to you as soon as possible.
Also, check our definitive guide on website SEO to learn how to optimize your website for free organic traffic from search engines.
Be sure to check out our blog for more helpful articles!